Accessibility-Forward Cultural Experience
Unifying and delivering local events and their relative information, providing users a singular space to find and plan a cultural night out.
Role
Product Designer
Responsibilities
Product Designer
Visual Designer
Gallery openings and their accessibility, features, and information, is not currently consolidated on one platform, therefore not easy to find and access.
The objective was to create a service that provides a dependable, informative solution for locals to find and attend nearby events, while being informed of their amenities such as parking, restrooms, accessibility, and so on.
About
The Outcome
Creating a unified online platform for locals to find and plan a night out is not merely a technological endeavor but a social investment in the vibrancy and well-being of local communities. By providing a centralized experience for discovering and participating in cultural events, Plaza, stands as a testament to the importance of celebrating diversity, fostering community bonds, and enriching the lives of individuals. Additionally, the app plays a crucial role in addressing accessibility concerns at venues, ensuring that cultural events are inclusive and welcoming to all members of the community.
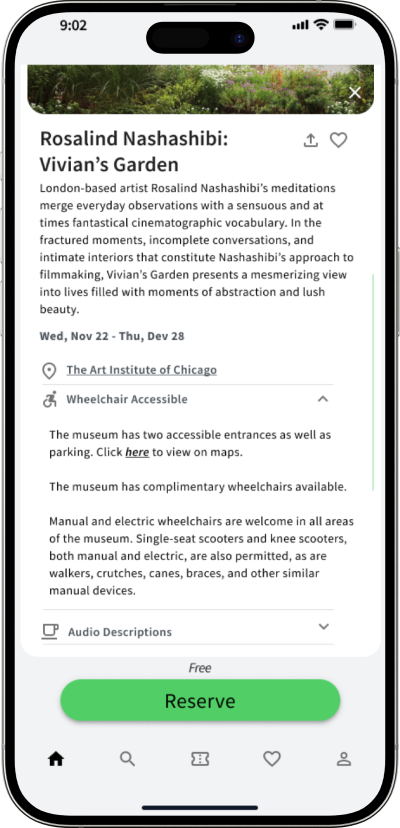
Final Mockups
The Process
Context:
Curating a cultural night out with friends can leave many unknowns. Challenging roadblocks such as details about the events, including accessibility, features, and general information, are scattered across disparate platforms, resulting in a lack of accessibility. Our app seeks to rectify this issue by providing users with a centralized and user-friendly space to efficiently plan their cultural outings. Users can effortlessly explore upcoming cultural events, plan outings with friends, showcase art exhibitions to visiting family, and coordinate dining plans surrounding these events. This dependable, informative, and technologically advanced solution, fosters a more robust connection between users and their local cultural community while alleviating common challenges associated with event discovery and attendance.
By aggregating data on gallery openings, including accessibility details, our platform simplifies the process of discovering and attending cultural events. The primary goals include expanding attendance to art and cultural exhibitions and improving overall accessibility. Users can effortlessly explore upcoming events, plan outings, present exhibitions to visitors, and coordinate dining plans surrounding these events.
Product Goal:
Final Design
In the final design, I refined my initial ideation based on continued user feedback and testing. With continued interviews and prototyping, I was able to further determine what flows were creating successful user journeys and experiences. From there, I narrowed down the MVP into a successful streamlined experience.
Images from Voices Embodied: Uplifted at the Design Museum of Chicago.
My Approach:
My design approach was to research the market and immerse myself in products currently available for users wanting to attend a cultural night out in their city. By combining functionality, aesthetics, and community engagement, I strived for an app that could be an essential tool for art enthusiasts, fostering a vibrant connection to gallery openings and the art world.
Exploration - To begin, I conducted user interviews, mapped journeys, prioritized key features and designed a curated night out for the user.
Ideating - After creating wireframes, I improved the design my presenting ways for the user to go through the journey. I made various versions to see how users would interact, and made changes based on these interactions. This helped me understand the user experience and make sure the final design worked.
Refinement -Conducted extensive testing with a diverse group of people, including friends, coworkers, and family, to find out what problems they had and discover ways to make the design better. Used the feedback from this testing to make small improvements to improve how users interact with the design, specifically in areas they were worried about. This cooperative and feedback-focused method made sure the final design met user needs and expectations.
Presentation -I made a powerful presentation that told the story of how Plaza would change the ways users planned their nights out. I used visuals, user stories, and important points to show how valuable and impactful the new experience is.
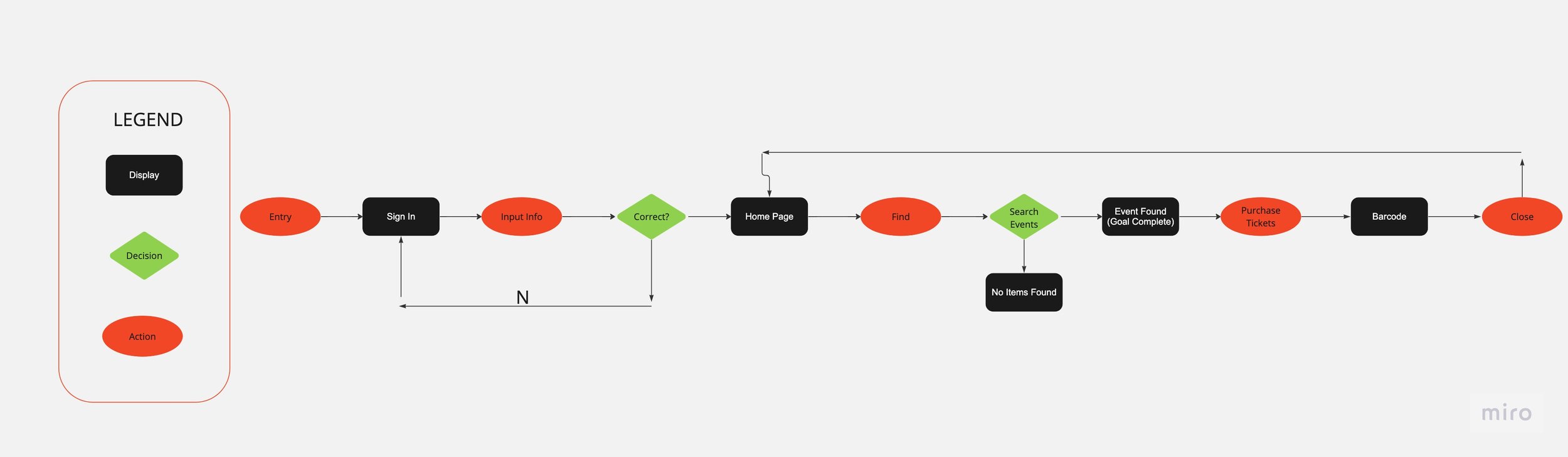
User Journeys
I used diagrams to carefully map out how users would move through different tasks, considering all possible scenarios. This visual guide helped everyone understand how users interact with the system in different situations. From there, I landed on an MVP to design out as the most important User Flow.
Ideation
The process of generating ideas for design elements was crucial in determining how users would view exhibitions and open events. I came up with and tried different ways to show users relevant information and received their feedback. This back-and-forth process not only made the design better, but also made sure that the final product matched what users wanted, giving them an easy and enjoyable way to quickly view information about gallery exhibitions.