Expanding Exhibition Access
Transferring physical exhibitions to the digital space, to expand the in-person accessibility experience, as well as reach a wider community.
Role
Product Manager
Responsibilities
Product Designer
Accessibility Lead
After producing multiple exhibitions across the Chicago area, I realized the need to expand the online presence of the exhibitions, not only spread access to the greater community, for those unable to attend, but also to create additional accessible features for those in-person. These included video walk throughs, exhibition guides, audio descriptions and more.
About
Outcome
Expanding exhibitions into more accessible platforms, such as video walkthroughs, floor plans, gallery guides, audio descriptions, QR codes, allowed our exhibitions to reach a wider audience. These features benefited not only individuals with disabilities who face physical limitations but also community members unable to visit in person. By embracing inclusivity, our online exhibition space created a welcoming environment for all, fostering diversity and enriching the cultural experience.
Embracing accessibility allows exhibitions to transcend physical boundaries, becoming vibrant hubs of community engagement and cultural exchange. Moreover, these efforts enhance the overall experience for all participants, encouraging deeper understanding and connection with the exhibited works.
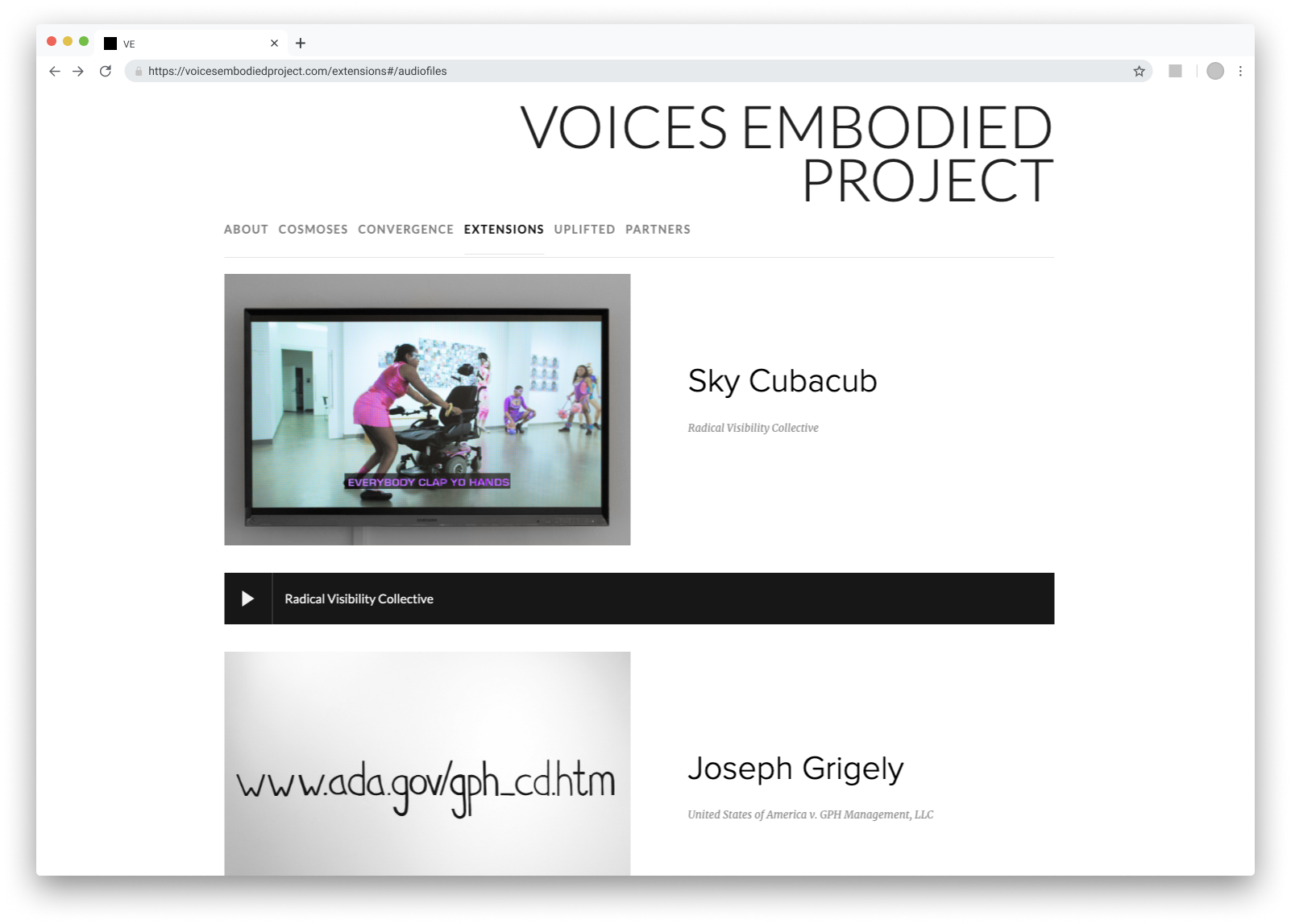
Final Web Build Out
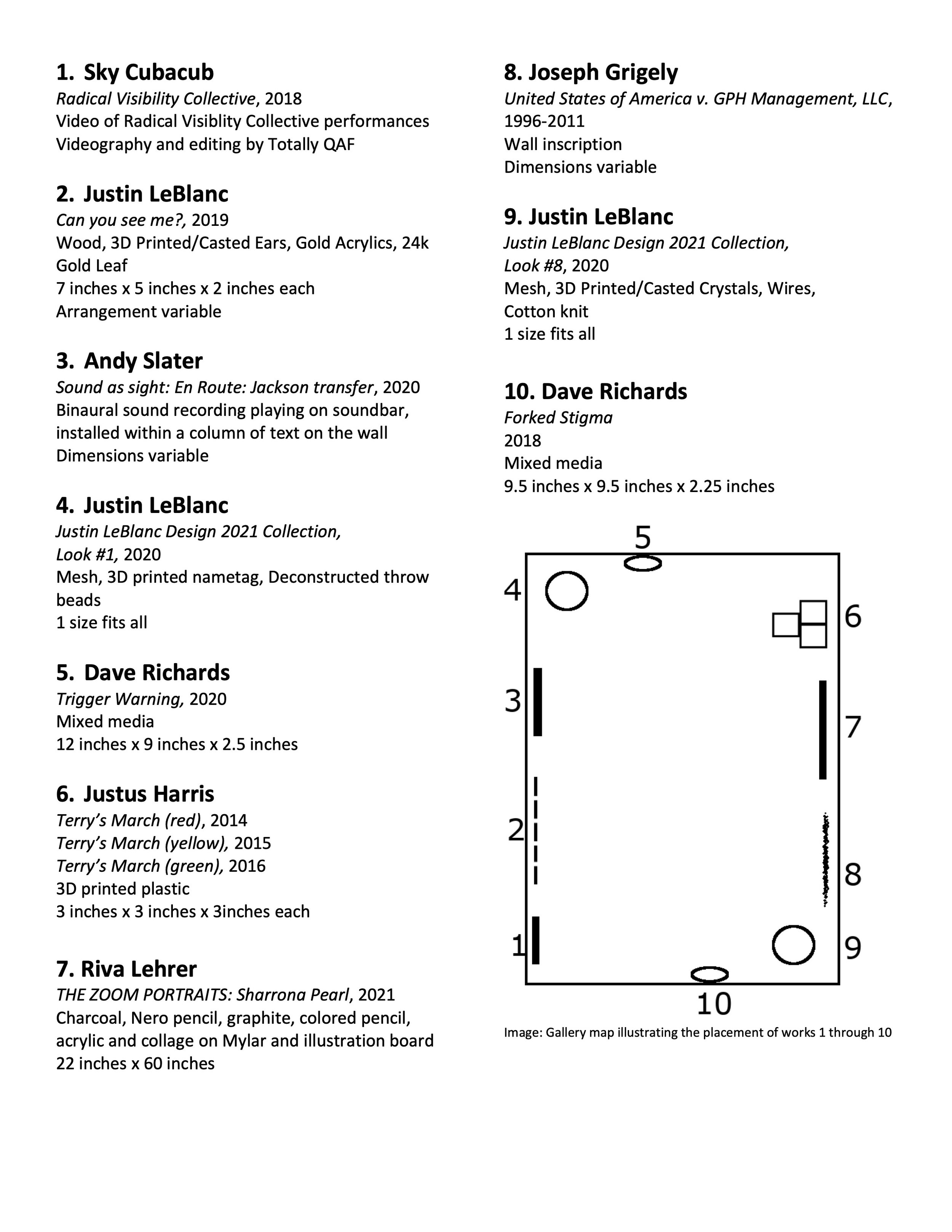
Final Print Catalogue
Context
After producing exhibitions across Chicago, our team realized widening accessibility promotes equity, ensuring everyone has the opportunity to engage with art and culture regardless of circumstances. With this, we aimed to create an accessible and inclusive platform that effectively translates our in-person exhibition experiences into an online space.
Some of the key challenges we thought of were:
How can we make our exhibitions more accessible while in-person - We needed to determine what features would individuals need in order to better gain access to our exhibition, from digital documents, to audio descriptions.
How can we translate our exhibitions into an online space - We had to design and realize what would be the best implementation of transferring the physical work to the digital realm.
What additional features can we add to increase inclusivity and accessibility - An online platform broadens our ability to bring access and physical shows to more individuals, what exactly could that look like?
The Challenge
The Product Goal: The overall product objective was to add as many accessible opportunities into our exhibition experience as possible. With this we consulted outside accessibility professionals, as well as the artists and curators who are apart of the show.
Approach
After discussing with professionals, artists, community members, museum experts and more, we landed on tangible actions we could implement in order to create better access for the community. These included:
QR Codes - As we created an online space for the exhibition, we created QR codes throughout the physical space to more easily digitally access the resources we were creating.
Floor Plans - One of the initial ways we thought to make the experience more accessible was to create floor plans, with artwork information, of the physical space.
Video Walk-Throughs - We consulted with artist and videographer Julian Aaron Flavin to create a video walk-through video of the space, furthering access to those who are mobility impaired, or unable to view the experience in-person.
Audio Descriptions - An audio description expert crafted descriptions for each artwork, and we then transcribed these and added them to the website. With this, visitors in the space, either in-person or virtually, could listen to descriptions as they viewed the experience.
Virtual Opening and Artist Talk - Our programming for the event was all head digitally, furthering access to the community and widening the experience.
Video Walk-Through
Gallery Floor Plan