An educational platform for parents.
An intuitive and accessible platform that enhances the educational experience for parents and their children with disabilities.
Role
Lead Product Designer
Responsibilities
Product Designer
Research Lead
Parents who have a children with a learning disability have to navigate a bureaucratic and legal struggle with their school districts to get their children the help they need in the classroom.
The IEP (Individualized Educational Program) is a lengthy, paper work filled, meeting packed process between the school and parents, where parents often struggle to keep up.
Thrive IEP is looking to change things for parents. Focusing on a holistic support system dedicated to facilitating the educational journey for parents with children with disabilities, Thrive is an integrated platform that not only assesses educational needs and creates personalized action plans but also prioritizes empowering parents and families with tools, resources, and community support to effectively participate in their child's growth and development
About
Outcome
With Thrive IEP, parents are more likely to:
keep track of their child’s unique educational needs and paperwork
complete and submit forms on time
know the next steps of their special education timeline
have better relationships with the school system and it’s players
With file storage, appointment reminders, an IEP timeline journey and more, Thrive empowers parents to make the best decisions in order for their children to enjoy and thrive at school.
It was immensely gratifying to hear positive feedback from parents who expressed their genuine need for the platform we were designing. Their accolades further reinforced our belief in the effectiveness of an online platform to help them navigate the Individual Education Process for their children. This proved that our dedication to creating a well-designed and user-friendly experience was not in vain.
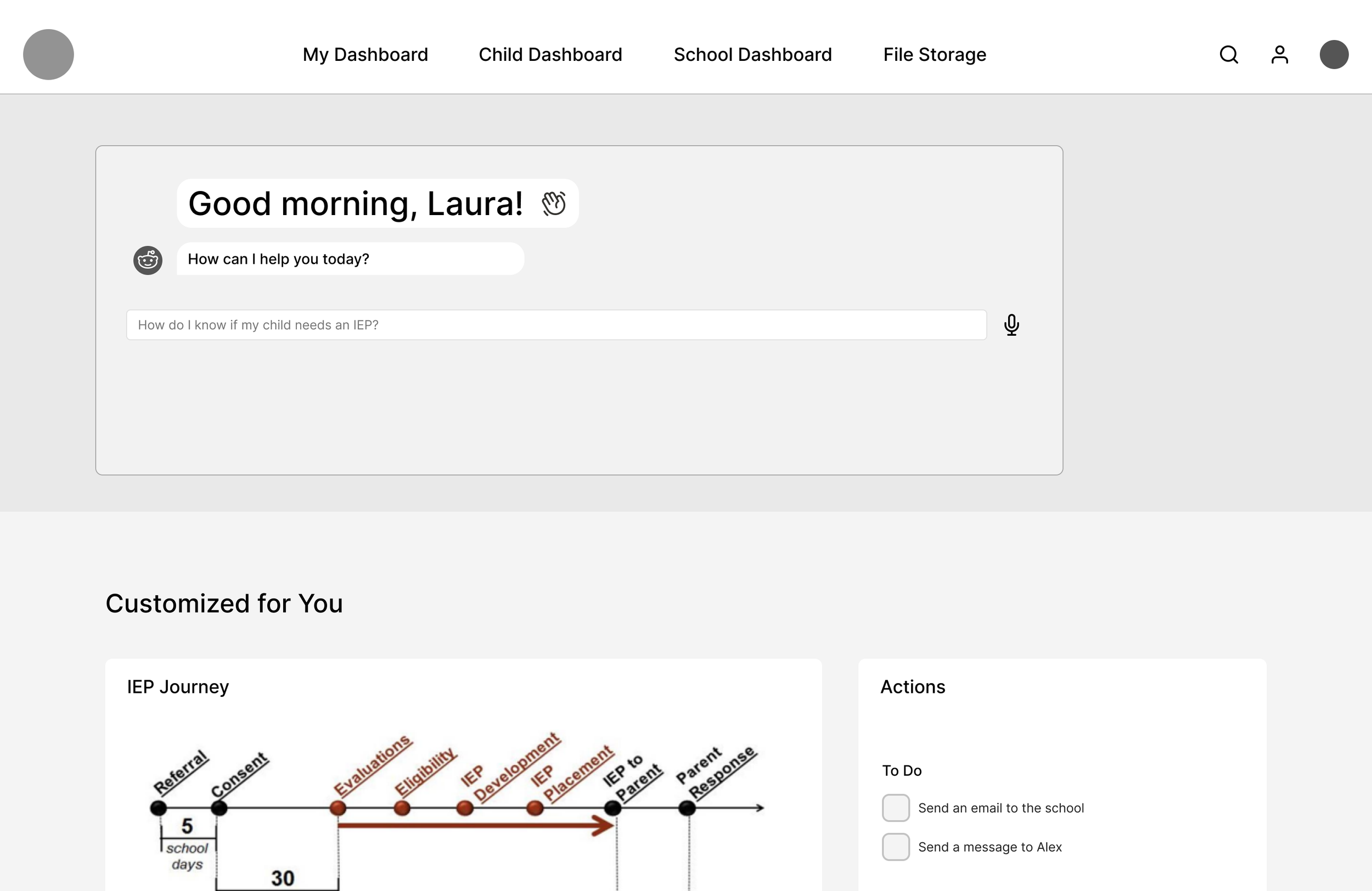
Final Web Mock Ups
Context
Design an intuitive, accessible, and inclusive platform that effectively facilitates collaboration among key members to enhance the educational and therapeutic experience for parents and their children with disabilities.
Addressing these challenges requires a multidisciplinary approach, involving UX designers, accessibility experts, child development specialists, educators, therapists, and other relevant key players. Continuous iteration, feedback gathering, and improvement were all essential to ensure that the platform effectively meets the diverse needs of its users and contributes to the holistic development of children with disabilities.
Some of the key issues we wanted to address were:
How can we help parents stay on top of the educational journey- The Individualized Educational Program, or IEP, is a complicated process for parents. Out platform needs to boost retention rates and ease parents sense of overwhelm.
What are the key features & MVP - One major deliverable was to refine what would be the key features our users would need for to support their child.
Initial Wireframes and Feedback - Once we validated our assumptions, determined an MVP, and began wire-framing we then brought these back to our users to be tested.
The Challenge
The Product Goal: The overall product object aimed to give parents a resource to keep track of their childs special education journey. Thrive is designed to centralize communication, synchronize service delivery, and streamline the management of educational and therapeutic plans. By actively engaging parents, educators, clinicians, service coordinators, and other supportive entities, the application fosters a community-centric approach for holistic development and advocacy.
Approach
Exploration - To comprehend the current landscape of similar platforms and products. I conducted research comparing currently available services within the education and learning disability space. This allowed me to map out both the existing and ideal product services, and to see what was missing in the field.
Ideating - After gathering research, I began to map out our users needs, pains, frustrations and motivations to begin to narrow down to an MVP. This process included developing HMW’s, a proto-persona, a user journey timeline, and an empathy map.
User Interviews - After developing out the ideations, I created an interview test script, and conducted six interviews with potential users. The subsequent synthesis of the interviews resulted in informed refinements to enhance our designs.
Refinement - Following the user interviews, I analyzed the findings, validating the key features our users would need for the platform. I then subsequently crafted a finalized mockup that incorporated the improvements identified through user feedback.
Hand off - I gathered my findings and designs to hand off to the Thrive IEP founders. With the research, interviews and web screens, they are now beginning their next round of funding.
Explorations
After conduction competative research, and gaining insight into the problem space of the Individualized Education Process, I began to sort out How Might We’s, and build out a Persona Empathy Map. Interviews with the founders as well as my research began to help me synthesize the findings and begin to understand the user journey.
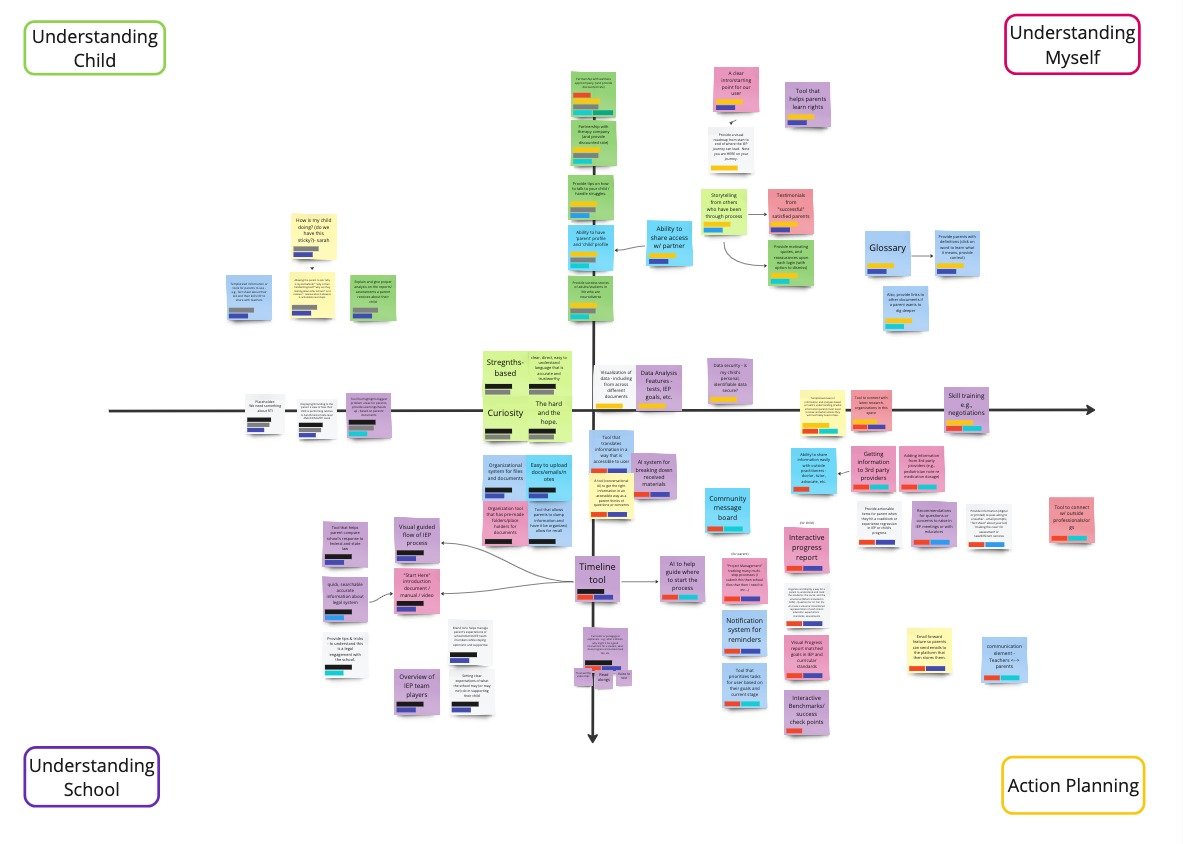
Ideating
Research and exploration lead me to begin brainstorming possible feature ideas the product could deliver in order to address the Persona and Empathy Map. Once I had a list of features, I met with the Thrive founders to discuss what they would want to prioritize as their MVP.
User Interviews
Once I understood the problem space, I created a Research Plan, complete with timelines and deliverables, as well as Interview Test Scripts. I then interviewed six users on their experiences, frustrations, challenges and successes during their IEP journey. Fortunately, during extensive user interviewing, we gained valuable insights into the user needs and personas.
After confirming our assumptions and landing on the key features parents would need, I began to build out wireframes to then test.