Wellness Center Exhibitions Website
In Collaboration with SAIC
Creating an online platform to showcase the ongoing exhibition series at the Disability and Learning Resource Center.
Role
Product Designer
About
Product Design
Visual Designer
Research Lead
Responsibilities
The Team
After joining the Wellness Center’s team as an Exhibition and Events Manager, I realized the need for an online space to showcase the center’s ongoing exhibition series. I teamed up with the school’s web development department to produce an online platform to continue the exhibitions in an online space. After platforming the next three exhibitions, I realized the need for a redesign to enhance the experience. After collaboration with the engineering team, we finalized an revamped website to better showcase the important shows taking place at the Wellness Center Gallery.
Sean Desantis, Developer
Outcome
With an online platform, the Wellness Center has been able to showcase their last four exhibitions, spotlighting over one hundred artists in the process. By showcasing their work in a digital format, we've enabled artists to reach a broader audience beyond the confines of physical gallery space.
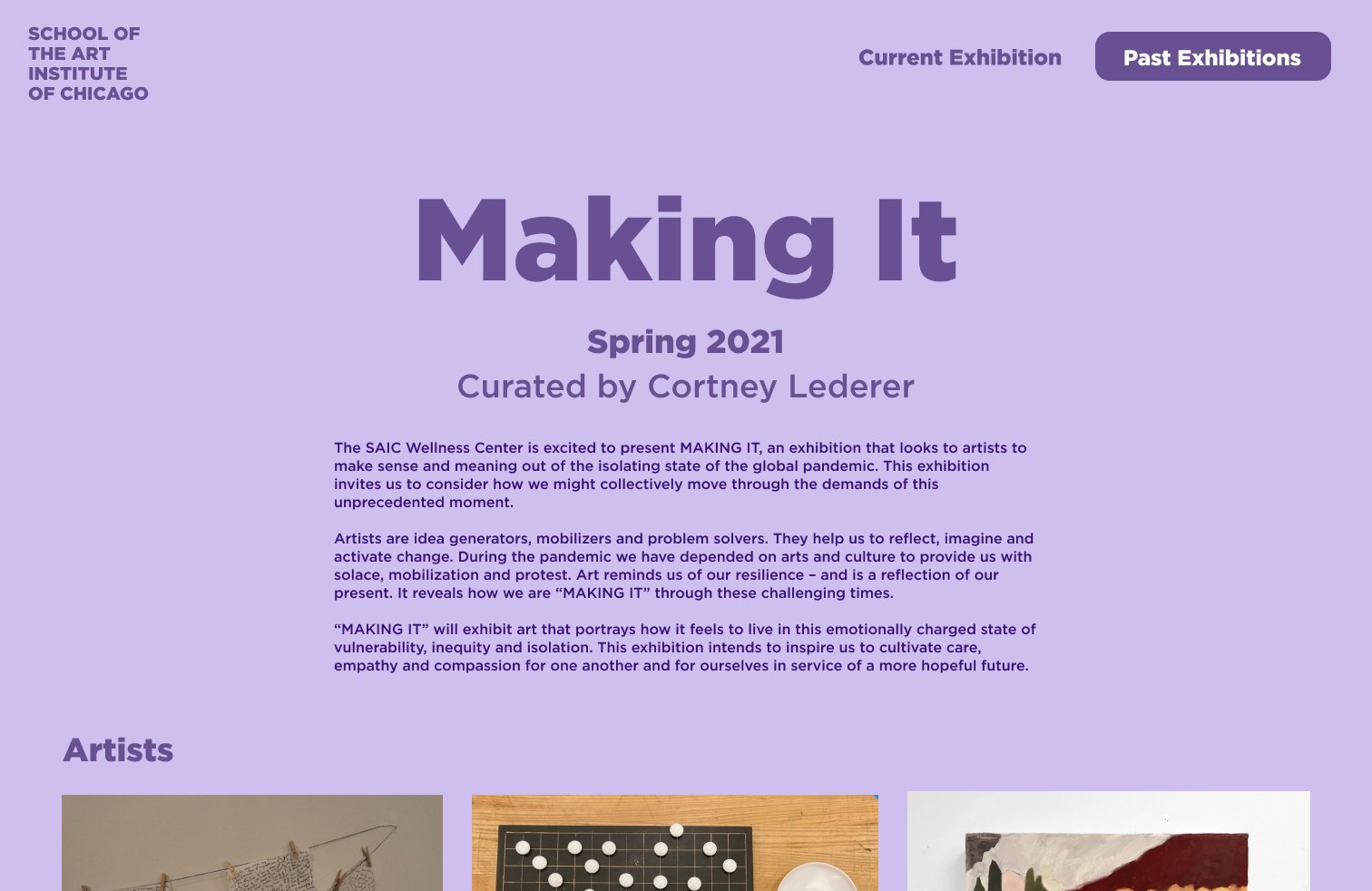
Final Web Mock Up
Context
With accessibility and artist growth at the forefront, the Wellness Center at the School of the Art Institute of Chicago hosts biannual exhibitions within their space. These exhibitions, with a guest curator, circle around themes such as compassion, care and belonging. In an effort to reach a larger community, and to be more accessible, the Wellness Team realized the need to have an online space in which to spotlight the exhibitions and artists.
Project Goal:
The overarching product objective aimed to transfer the exhibitions from a physical entity into an online space, prioritizing showcasing the artists and the exhibitions vision.
Images from Connect The Dots. (2021)
After collaborating with the Web Dev team, we delivered the preliminary site to showcase the exhibitions. However, it was hastily adapted for immediate use. With this, the makeshift solution presented several problems, downgrading the overall quality and impact of the online exhibitions.
Some of the issues with the outdated design were:
The old user experience felt outdated - Other than the imagery, the experience didn’t align with the other SAIC products. The online space did not match the refined experience of the in person exhibitions
Confusing Homepage- The old Homepage was bland and innocuous, it did not properly convey the impact of the exhibition space or showcase the artists and their work
Inelegant UI - The old site utilized UI elements that no longer met the standards of adjacent SAIC shows
The Challenge:
Initial Website
Refinement
Approach
I employed a systematic approach to craft the redesigned experience for the exhibition site, encompassing a comprehensive understanding of the problem and an iterative ideation of designs.
Exploration - I collaborated with the web team to conduct research, which involved comparing our current site to SAIC’s other site shows. Based on this work, I began outlining the current user experience and the desired user experience.
Ideating - After collaborating with the team (including the Wellness Center’s Dean, artists and curators), I proceeded to create the screens that would go along with the desired flow. I started with moderately detailed designs, which I then shared with the team.
Engage Dev - Throughout the design process, I maintained effective communication with the engineering team by addressing any questions and ensuring seamless coordination on critical aspects.
Refinement - Upon gathering and synthesizing research findings, I delved into exploring and implementing opportunities for improvement within the design. The refinement efforts were concentrated on enhancing the ease of use and accessibility of the final product.
Build out - Conclusively, I generated high-fidelity mocks and prototypes. Subsequently, I collaborated closely with the engineering team throughout the implementation phase, generating additional mocks specifically tailored for edge cases to ensure a thorough and effective execution of the design.
The high-fidelity mocks were meticulously handed off to the engineering team for implementation. This holistic handoff process ensured a smooth and accurate translation of the design into the final product.
Desktop & Responsive Web Build Out
Selected images from Wellness Center Gallery’s exhibition openings. (2019-2024)